RUM Monitor Details
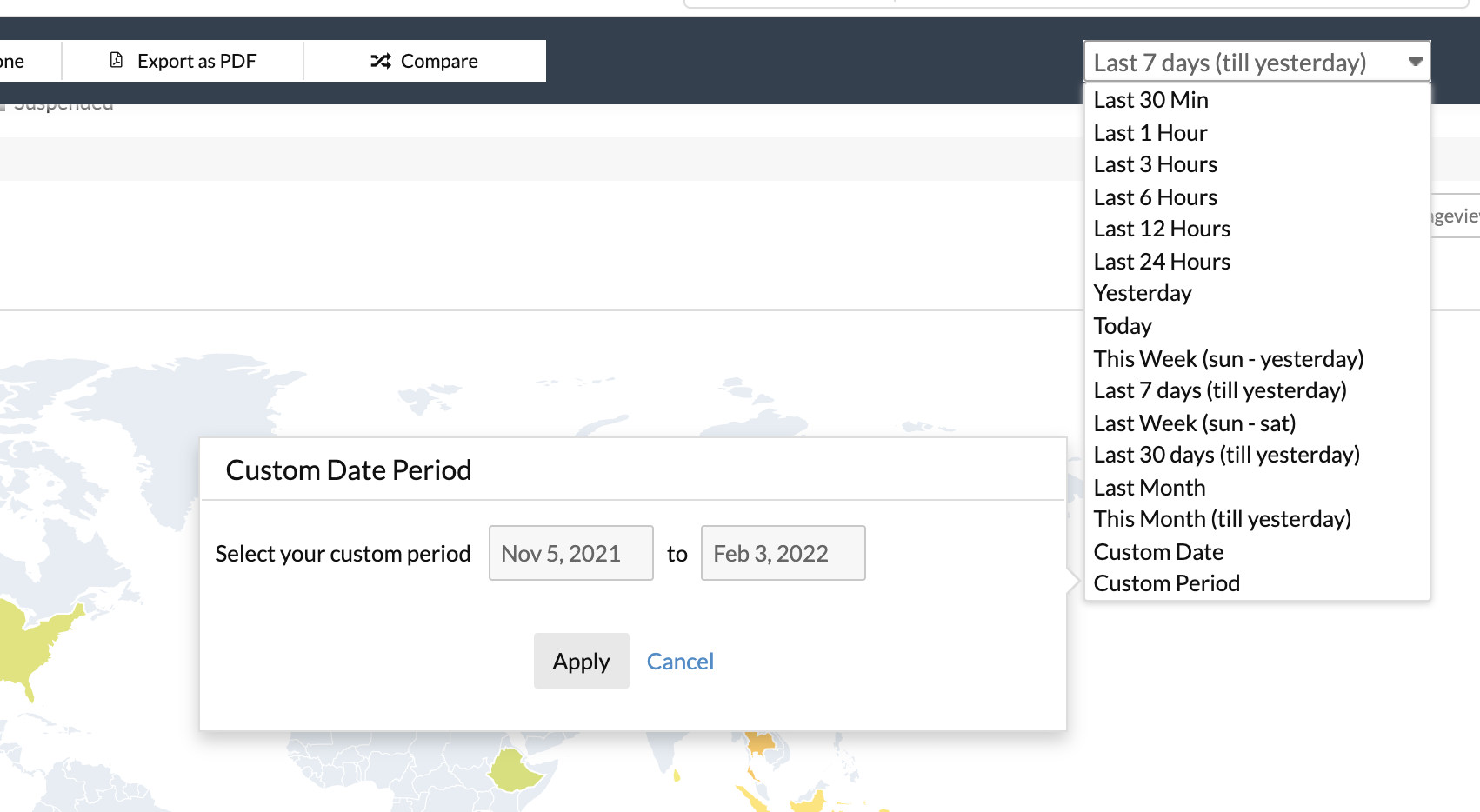
Details of every aspect of your web applications can be assessed using various tabs in the page. You can also get data for specific time periods by selecting a predefined time period and editing the start and end dates or selecting custom time period and providing the start and end dates.
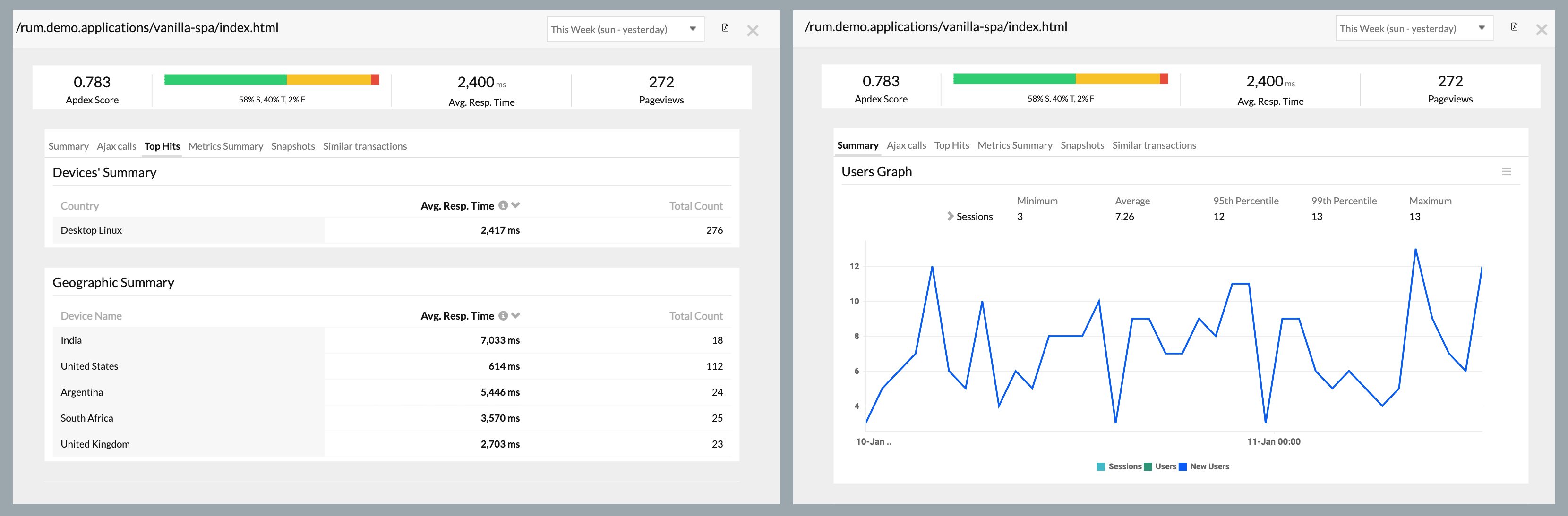
Summary
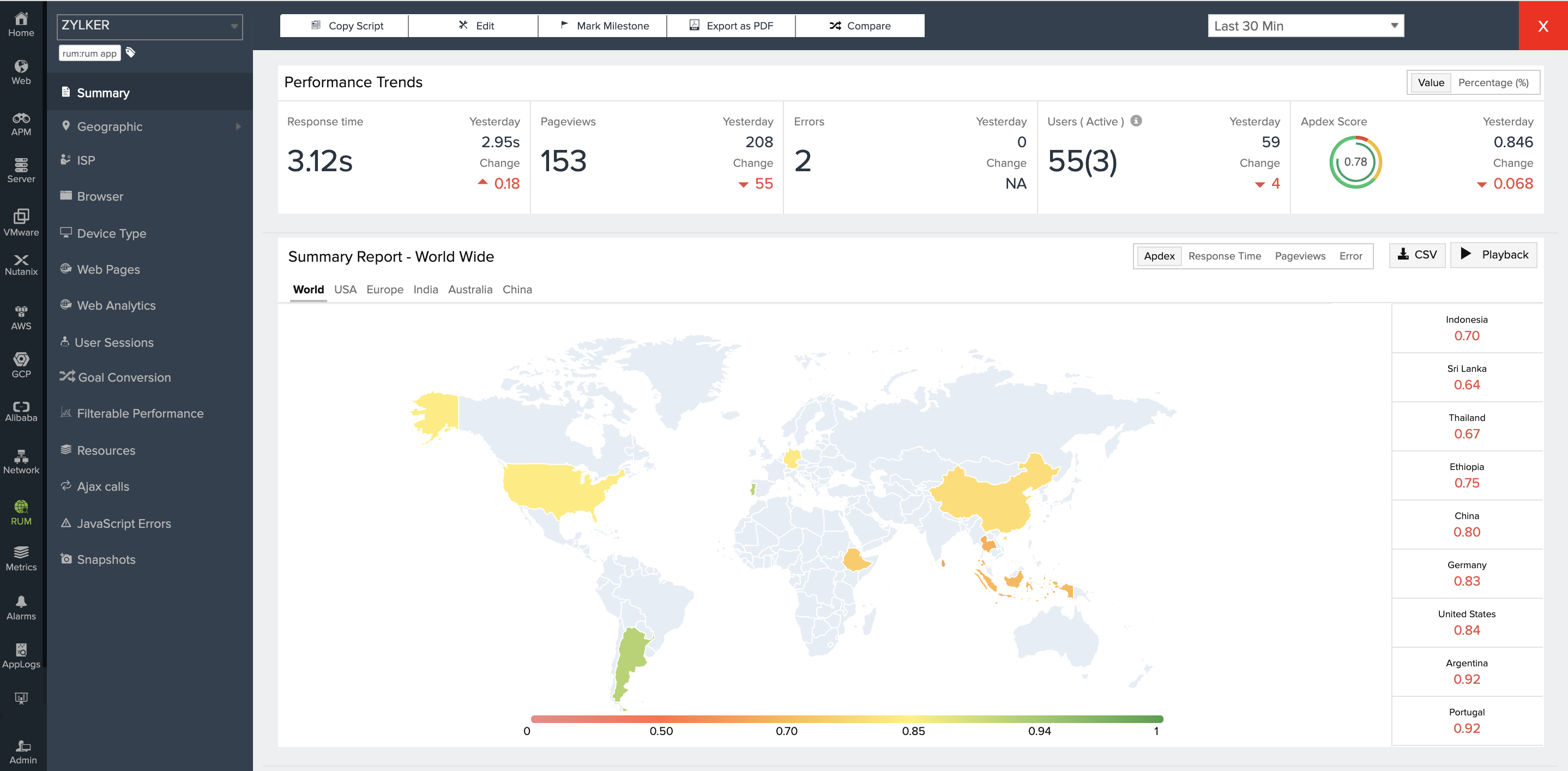
Clicking on Summary tab gives you three different types of information
- Graphical representation of application response time, apdex score, pageviews and errors
- Snapshot of pages whose load time exceeds the defined threshold value
- Response time under various components like back end time and front end time.

Snapshot of pages whose load time exceeds the threshold value defined.
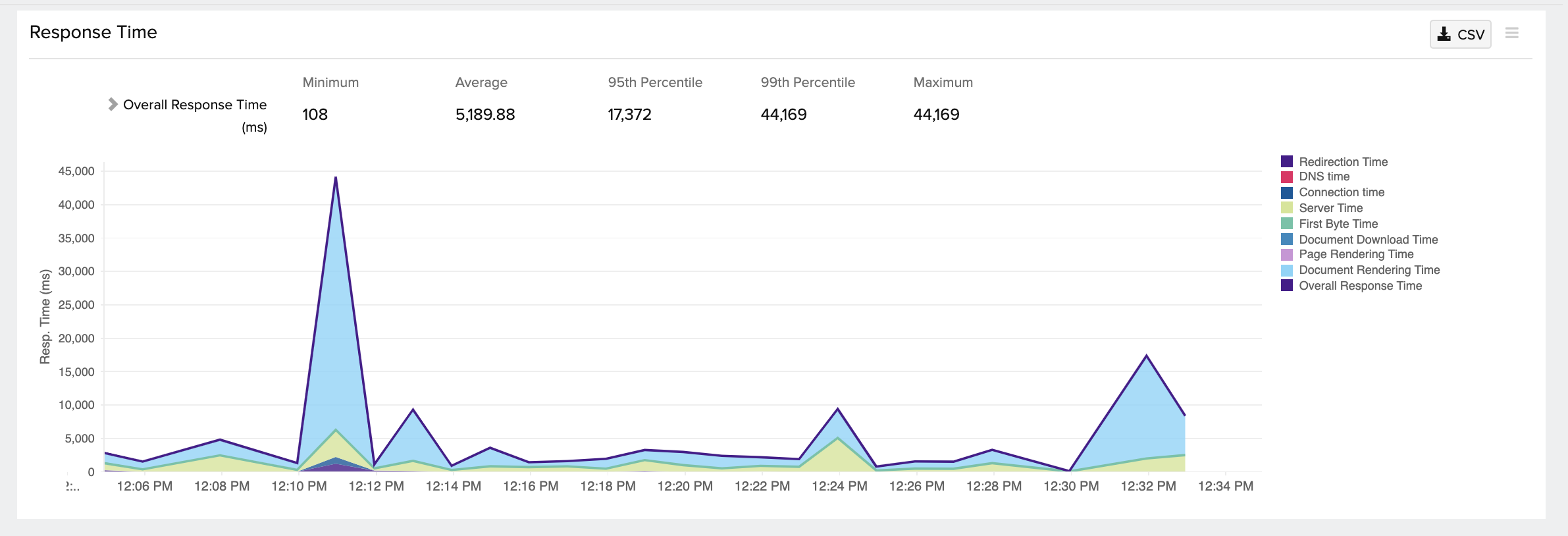
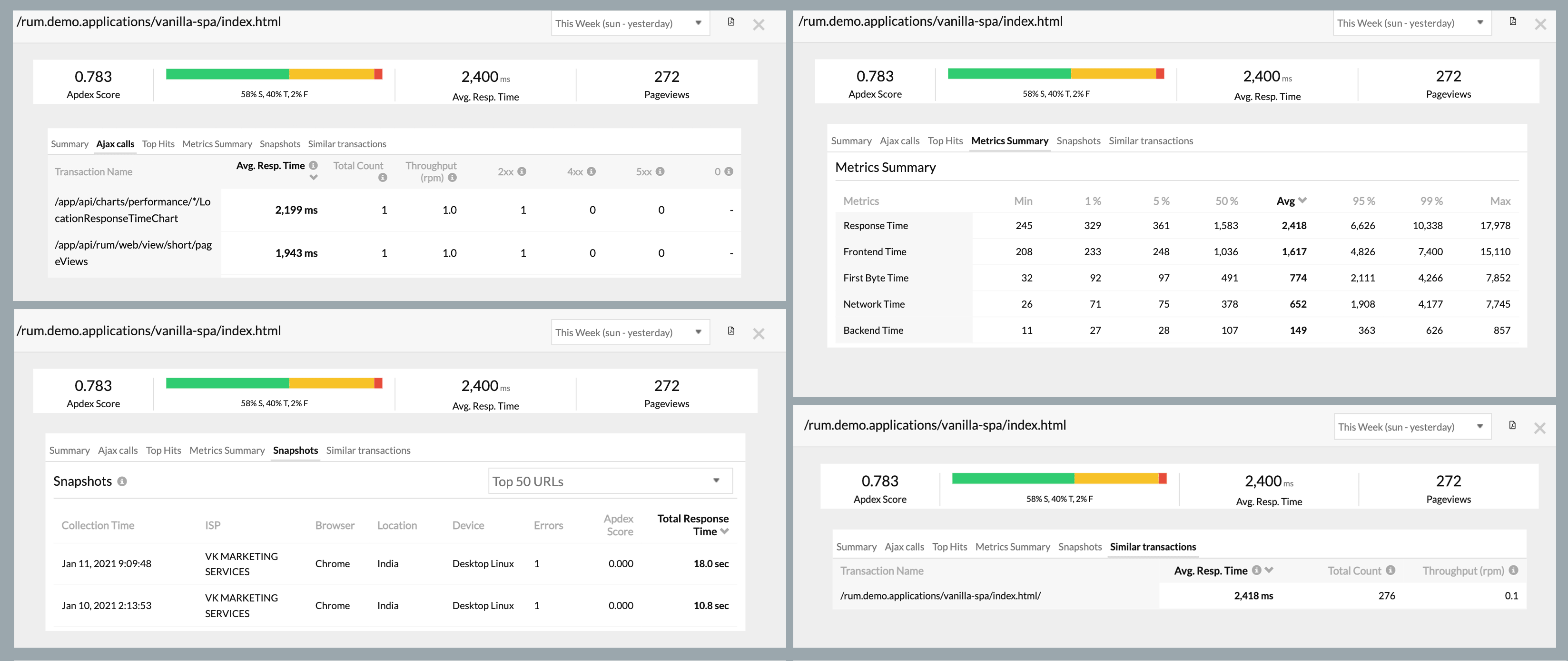
Response time under various components like network time,back end time and front end time.

- The network time consists of the redirection time, the DNS Resolution time and the connection time. This includes the time spent in redirects and estabilishing connection with the server.
- The backend time is the interval between the time at which the request was sent and the time at which the first byte of response was received.
- The frontend time consists of the document ready time and the page rendering time. This is the time taken by the browser to receive the response, construct the DOM object and render the page. Learn more.
Metrics |
Description |
| Redirection Time | Time taken for the HTTP redirects or equivalent while navigating. |
| DNS Time | Time taken for domain name lookup for the current document. |
| Connection Time | Time taken for establishing connection with the server so that current document can be retrieved. |
| Document Ready Time | Time taken for receiving the response from the server and to build the DOM object. |
| Page Rendering Time | Time taken to completely render the page. |
You can also view change in your application response time in real-time using RUM Playback
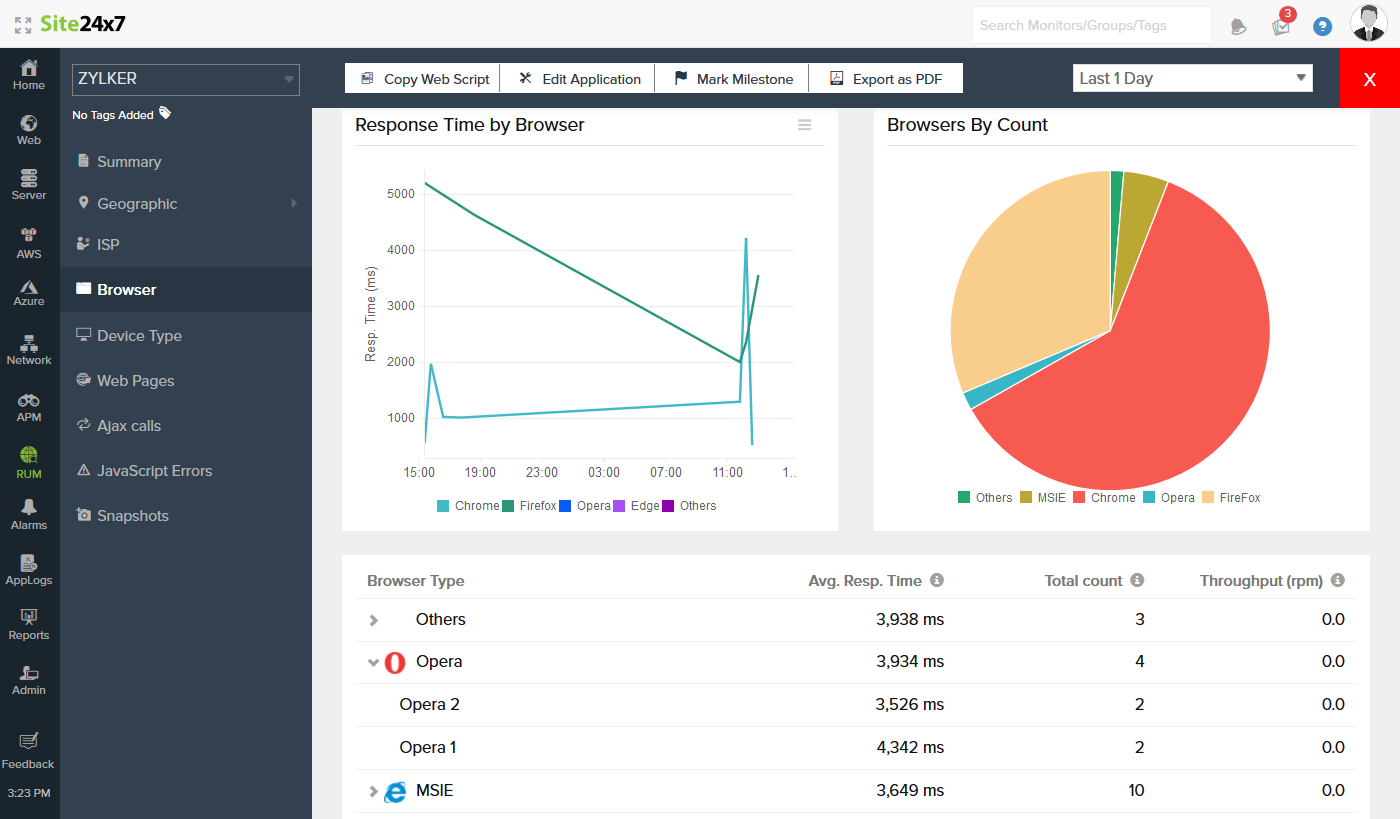
Browser
Clicking on the Browser tab displays the avg. response time split by browser type and request count received by each type. Average response time, throughput and total count are displayed for individual browser version.

Geography
The Geography tab shows a graphical representation of the application's metrics such as Apdex, Response Time, Pageviews, and Error globally, reflecting the overall user experience. The metrics listed above are available for all countries. Select the required country/World from the dropdown menu or the tab to access the map (Summary Report). You can hover over the regions to see the general metrics, and you can also drill down into the country maps directly from the World map by clicking on them.

Time Period:
- World, USA, Australia, and China- You can view the metrics from last 30 minutes to last 3 months. You can also choose a custom range and time between last 3 months.
- Other countries- You can view the metrics only for 24 hours from the last 30 days.

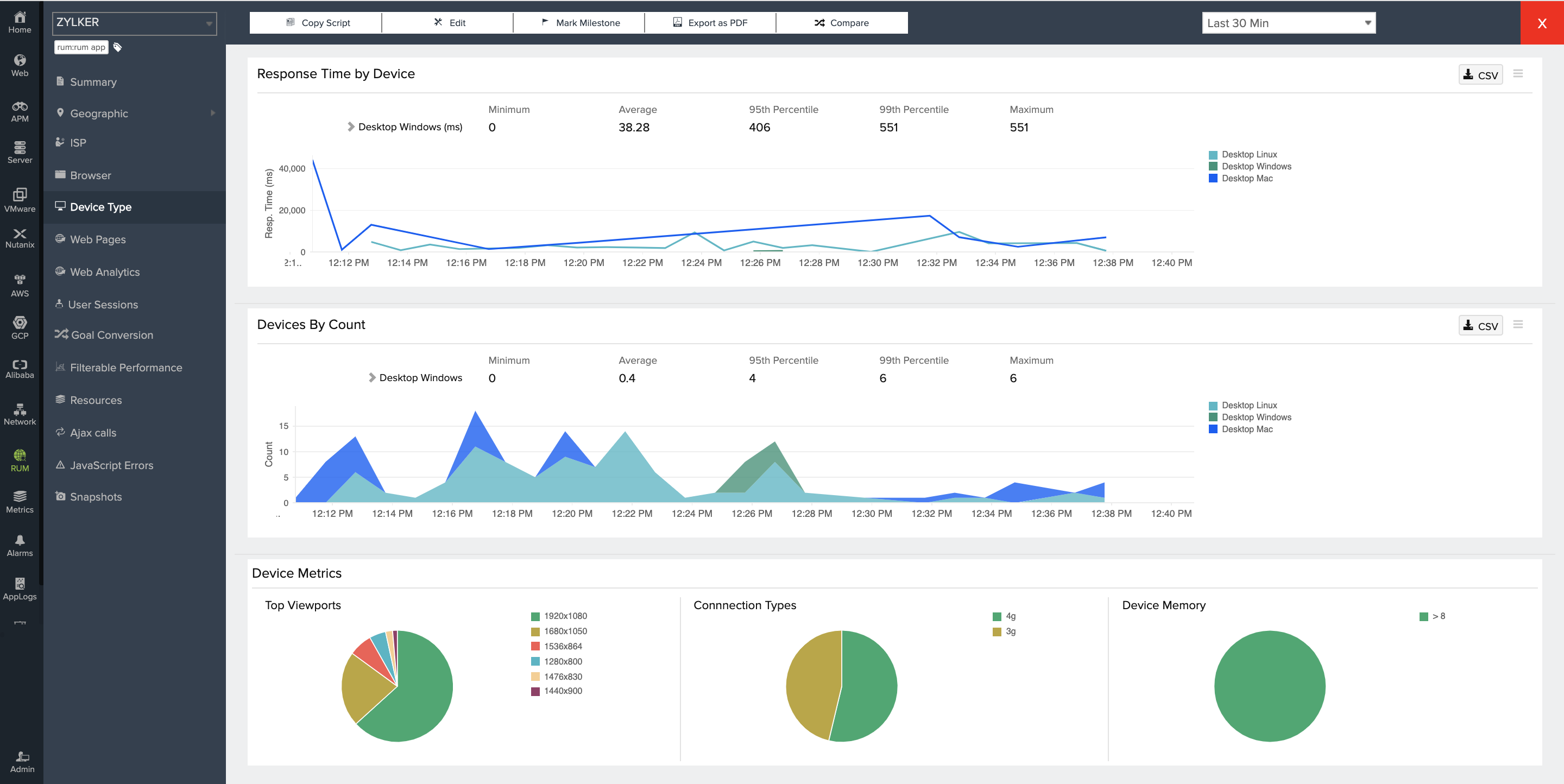
Device Types
Clicking on the Device Type tab displays the avg. response time by devices and the request received by each device type. Here you can see response time metrics and throughput from various platforms like desktop, tablet, mobile and operating system. You can also view the viewports (screen resolution specs of the end-user), connection types (3G, 4G ) and device memory. (Kindly note that these details can be collected only from supported browsers.)

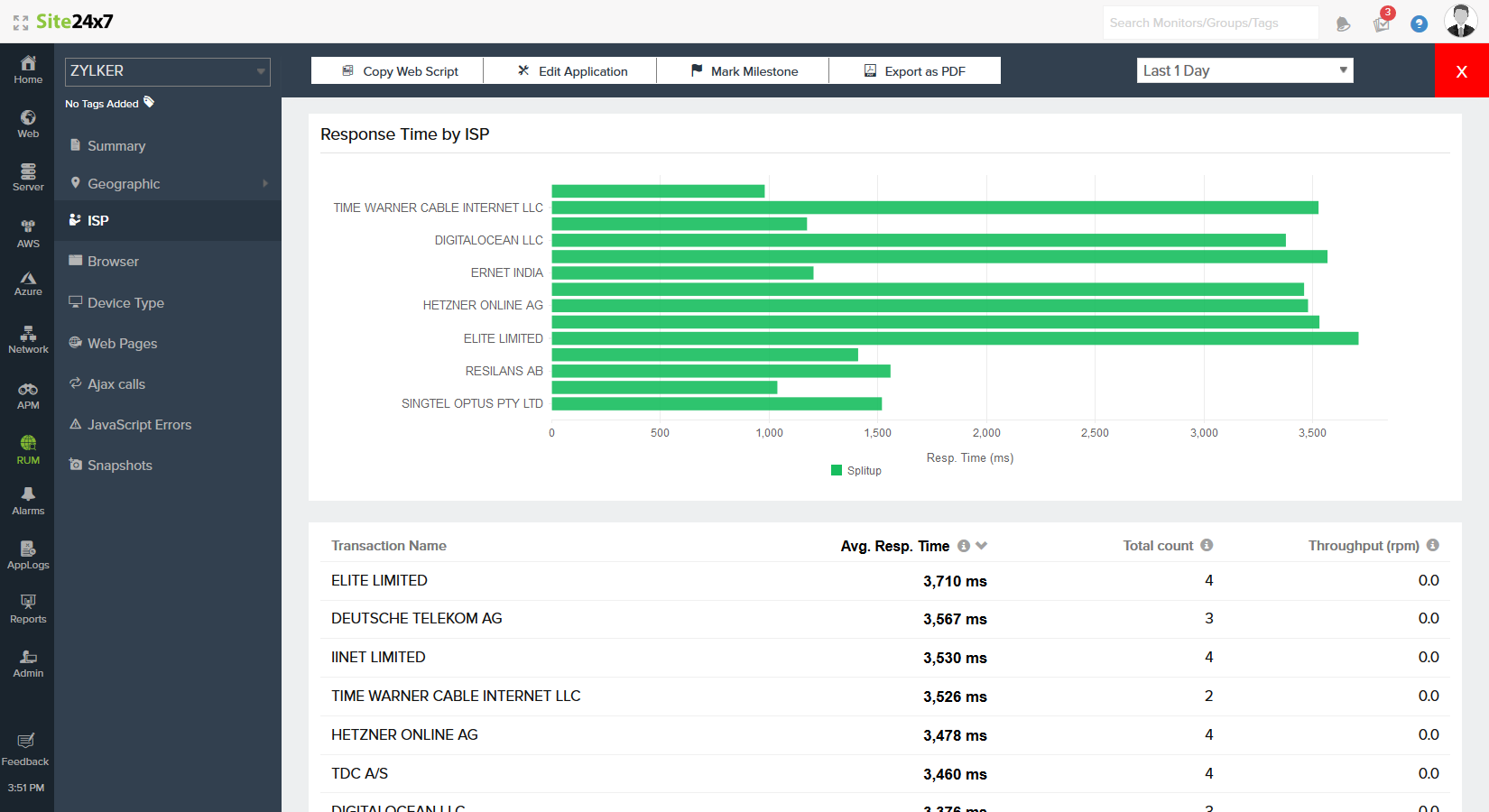
ISP
Clicking on the ISP tab displays the avg. response time by Internet Service Providers. Details include response time by ISP type, no. of requests and avg. response time.

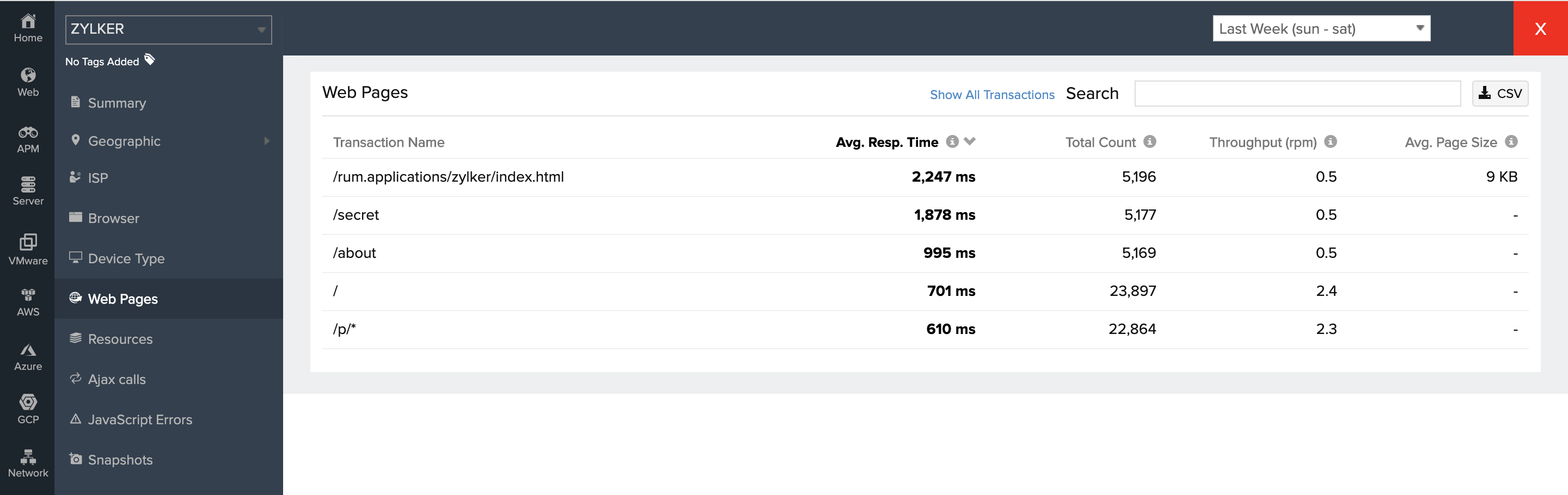
Web transactions
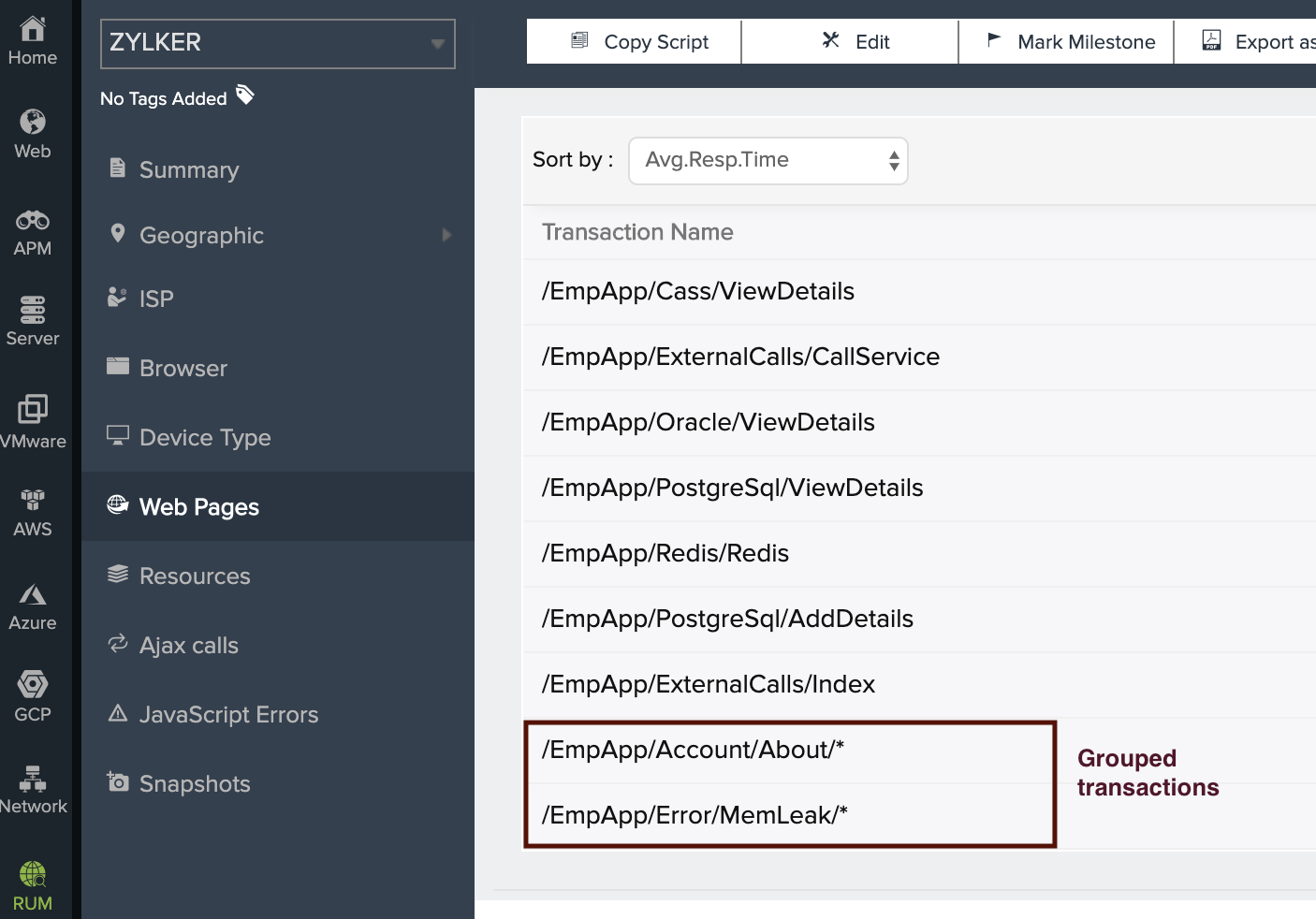
Clicking on Web Pages tab displays the response time by each web transaction with graphical representation of both response time and throughput. HTML size of the pages are also shown for static pages.

You can click on individual pages to view their performance in detail - like the details of AJAX calls, browser and device types from where the page was accessed and Snapshots, if the page has exceeded the specified threshold limit.

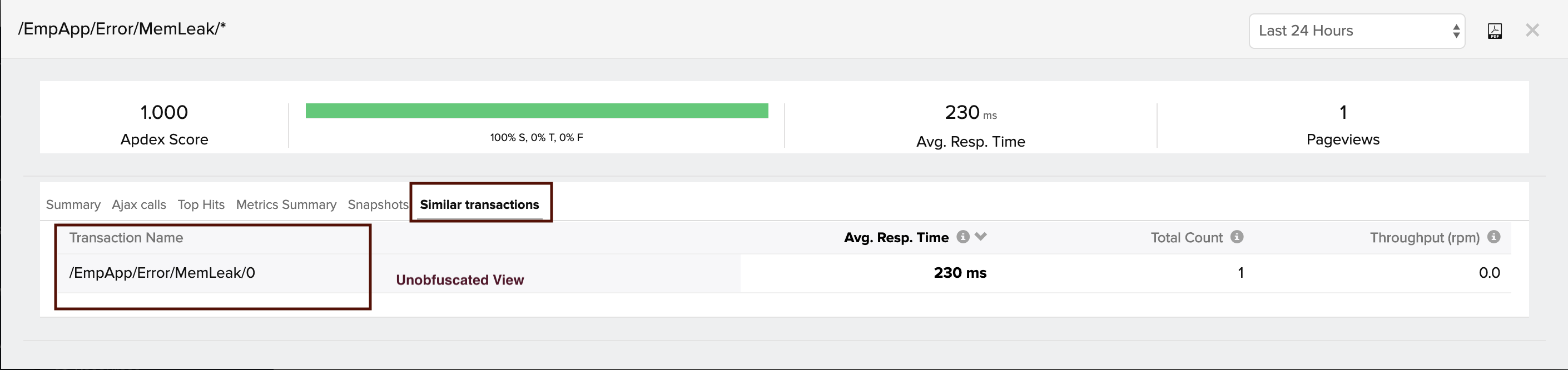
You can also view all the similar transactions that were grouped together ie.,unobfuscated view of URLs by clicking on the transaction.

Transactions (Gropued View)

Unobfuscated View upon clicking the individual transactions:

Java Script Errors
You can contextually debug Javascript errors by filtering based on error types and error lists. You can also drill down to the exact line of URL and view the user stack trace, therby getting the entire context of an error. Learn more.
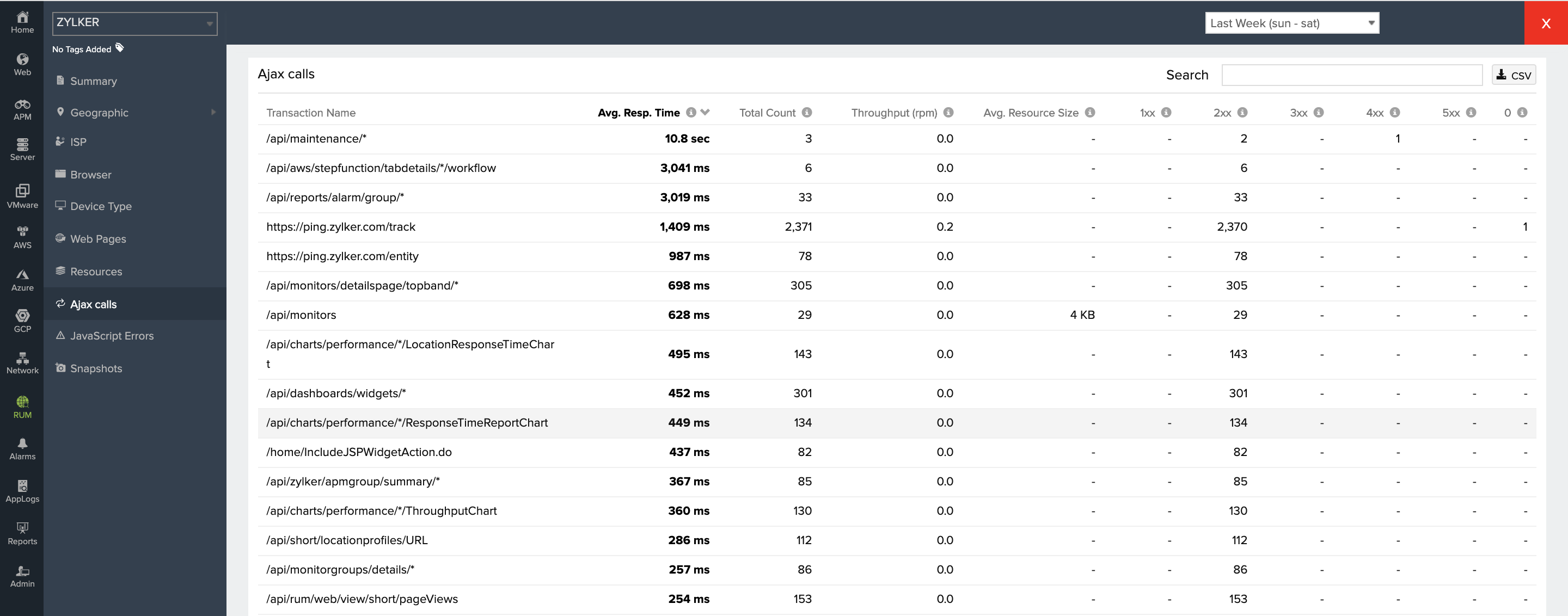
AJAX Calls

Snapshots
RUM Snapshots enables you to get meaningful insights in your application's performance. With Snapshots you can obtain a granular view of URL's that are erroneous, response time split up of various resources and various domains contancted. You can also use On-Demad snapshots to debug errors at that point of time.
Refer here to get a detailed overview of how Snapshots work.
Resources
A webpage is made up of various resources, including images, CSS, XML, and HTTP requests. When a page loads, its load time is invariably influenced by the time it takes for its respective resources to load, too. By analyzing the response time of a page's resources, you can optimize your webpage performance to provide a better end-user experience.
How it works:
The impact of the response time of resources as well as the overall response time of your application is shown as a comparison graph. This helps you determine how your application response time is affected by resource load time.
Classification of resources:
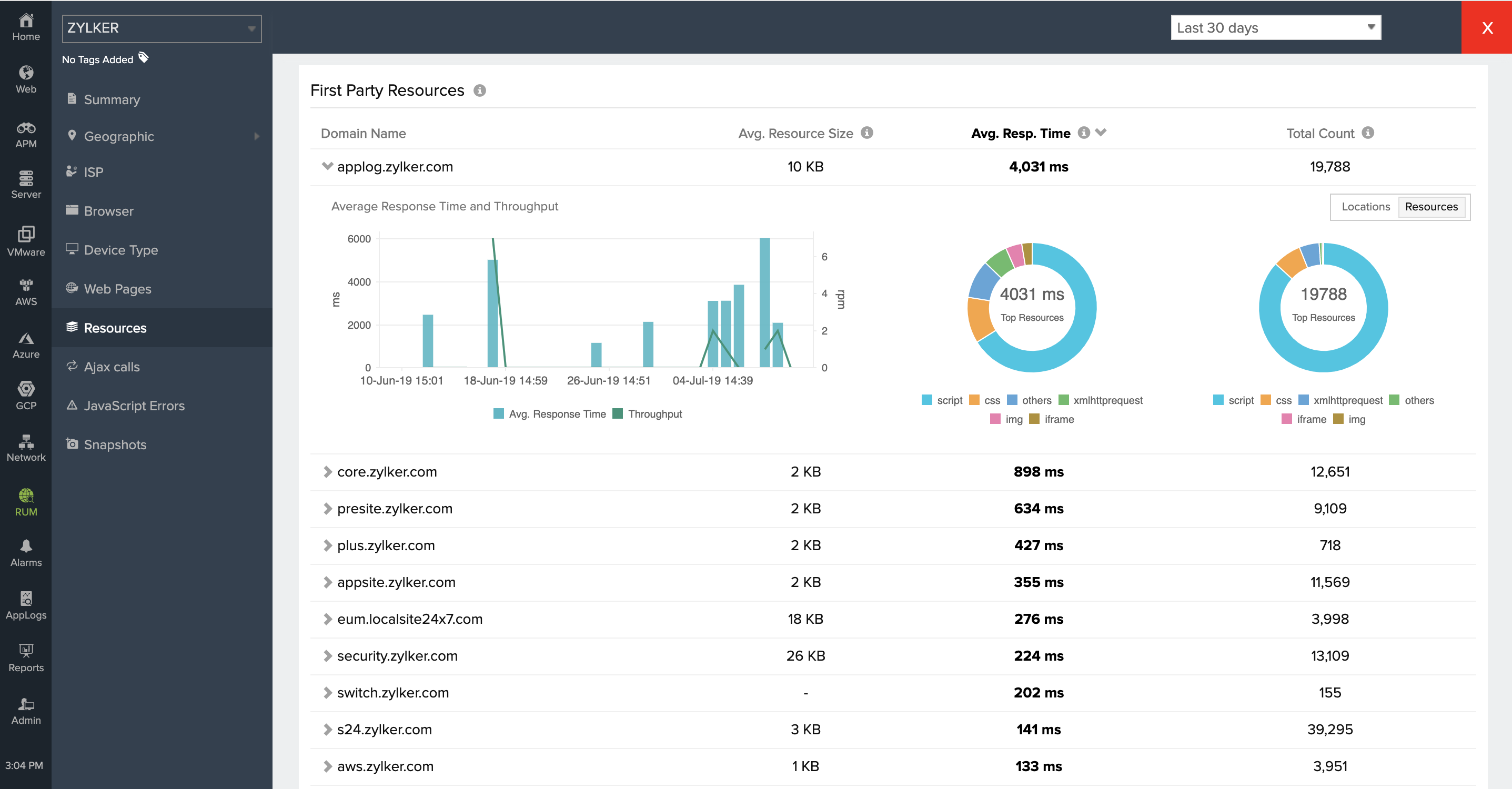
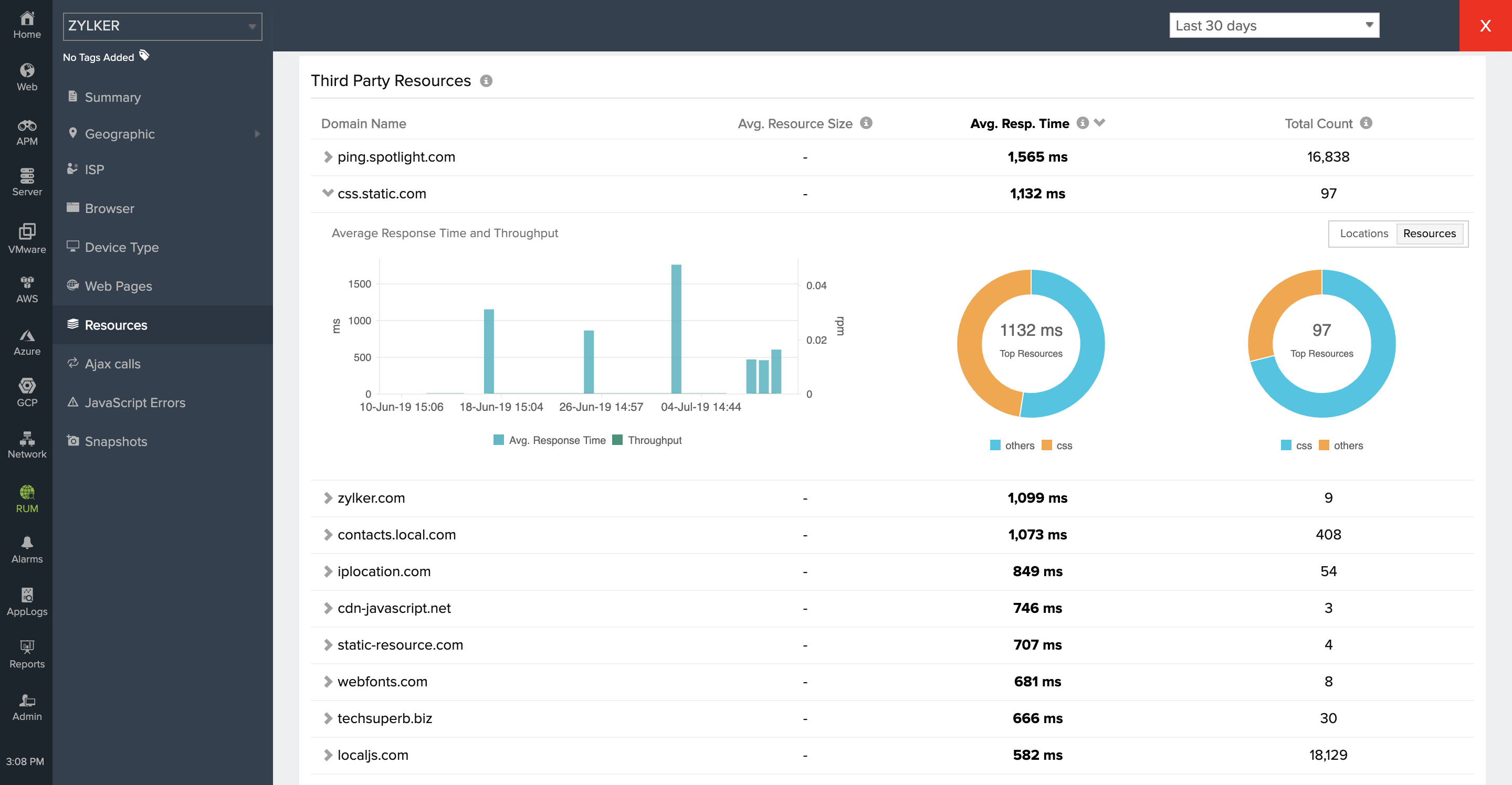
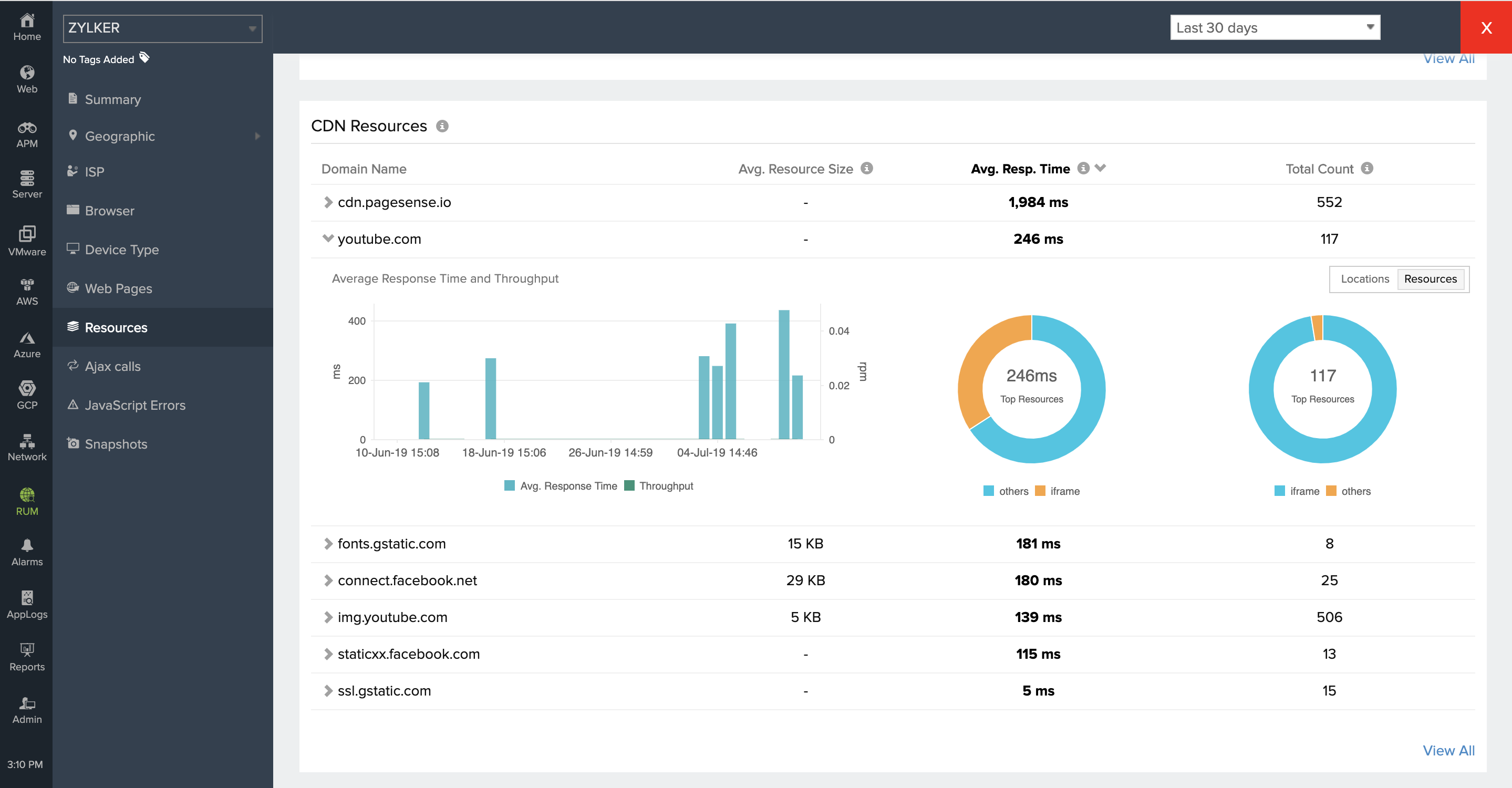
Resources are classified into first-party, third-party, and CDN resources based on the domains they're loaded from. For all these categories, you can see the average response time, throughput, and total count of resources by location. The average size of the fetched resources are also captured. These include the response header fields plus the response payload body. Size of cross origin resources are not captured unless they Access-Control-Allow-Origin in their headers.
These metrics help in identifying troubled location servers or the ISP in which they're hosted.
First-party resources: Resources that are loaded from the parent domain.

Third-party resources: Resources that are loaded from any external domain other than the parent domain.

CDN resources: Resources that are loaded from an external CDN network.

Note: By default, the RUM script identifies your first-party, third-party, and CDN domains. However, you can manually configure your resource domains in each of these categories. Learn more.
Traceroute
With RUM Traceroute, you can identify the network path a request took to get to your website, and every hop made in between. This helps you identify whether requests experienced any interruptions reaching your website. Learn more.
User Sessions
With User Sessions, you can analyze the user behavior of your website visitors. Understand how users navigate through your website, and learn how much time they spend viewing each webpage, and in each session. Learn more.
Filterable Performance
With Filterable Performance, you can analyze your website performance by filtering it based on various parameters, including browsers, devices, countries, users, domains, and internet service providers (ISPs). This helps you identify granular details that impact your website performance, and the end-user's experience. Learn more.
Web Vitals
Web Vitals are user-centric metrics developed by Google that measure the user experience offered by a webpage. These measurements assess how quickly webpage content loads, how quickly a browser responds to a user's input, and how stable the content is in terms of visual quality in the browser. These factors will be considered by Google when ranking your web pages. Learn more.

